
Modal vs Dialog : Comprendre les différences
Lorsque vous concevez des interfaces ou effectuez des intégrations, vous avez sûrement croisé les termes "modale" et "boîte de dialogue" (dialog box).
Bien qu'ils soient souvent utilisés de manière interchangeable, il existe des différences subtiles entre ces deux concepts. Dans cet article, nous allons examiner ces différences pour vous aider à comprendre comment et quand les utiliser de manière appropriée.
Qu'est-ce qu'une modale ?
Commençons cet article par enfoncer des portes ouvertes ! 💥
Une modale est une fenêtre contextuelle qui apparaît au-dessus du contenu principal d'une application ou d'un site web. Elle est utilisée pour attirer l'attention de l'utilisateur sur une tâche ou une interaction spécifique, en bloquant temporairement l'interaction avec le reste de l'interface.
Les modales sont généralement utilisées pour des actions critiques ou des décisions importantes, nécessitant une attention immédiate de l'utilisateur.
Notez que cette définition n'est pas incompatible avec la possibilité de fermer automatiquement une modale lors d'un clic à l'extérieur de sa zone d'intérêt, ou du moins, tant que l'on s'assure que le click ne provoquera rien d'autre qu'une fermeture de modale.

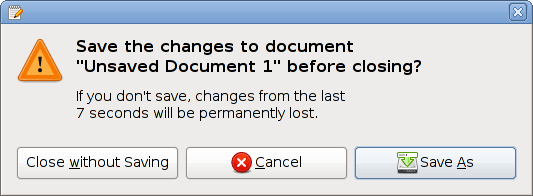
Qu'est-ce qu'une boîte de dialogue ?
Une boîte de dialogue (ou dialog box en anglais) est une fenêtre contextuelle utilisée pour afficher des informations, demander des confirmations ou obtenir des entrées de l'utilisateur.
Contrairement aux modales, les boîtes de dialogue ne bloquent pas nécessairement l'interaction avec le reste de l'interface. Elles peuvent être utilisées pour des interactions moins critiques, mais nécessitant tout de même une attention de l'utilisateur.

Différences entre modale et boîte de dialogue
Maintenant que nous avons clarifié les distinctions entre les modales et les boîtes de dialogue, abordons un aspect crucial : l'accessibilité.
Assurer une expérience inclusive pour tous les utilisateurs, y compris ceux qui ont des besoins spécifiques, est essentiel.
Voici quelques conseils pratiques supplémentaires pour garantir que vos modales et boîtes de dialogue soient accessibles :
Comportement et accessibilité des boîtes de dialogue
- Les boîtes de dialogue permettent une interaction simultanée avec le reste de l'interface (contrairement aux modales).
- Elles doivent être bien étiquetées et fournir des instructions claires afin que les utilisateurs comprennent le but de la boîte de dialogue et les actions attendues. Cela passe par l'utilisation d'attributs comme arial-label et aria-description.
- L'accessibilité des boîtes de dialogue peut être renforcée en veillant à ce que les contrôles et les éléments interactifs à l'intérieur de la boîte de dialogue soient clairement identifiés et atteignables via le clavier (gestion des éléments tabbable).
Comportement et accessibilité des modales
Les modales partagent les mêmes contraintes que les boîtes de dialogues, mais avec deux points supplémentaires : la gestion du contenu inerte et une navigation clavier plus restrictive.
Contenu inerte
Dès l'ouverture d'une modale, et jusqu'à sa fermeture, il devient impossible d'interagir avec le reste de la page. On parle alors de contenu inerte.
Voici quelques conseils pour marquer cette modification d'état :
- Appliquer un changement visuel : ajout d'un layer (floutant, ou opaque) entre le contenu de la page et la modale.
- Ajouter des indicateurs dédiés aux technologies d'assistances : l'ajout d'un champ aria-modal sur la modale permet d'indiquer l'état d'ouverture de celle-ci. Une ancienne solution consistait également à jongler avec l'attribut aria-hidden sur le contenu inerte.
Gestion de la navigation clavier
Il est essentiel de gérer correctement le focus clavier (gestion des éléments tabbable). Concernant la navigation clavier et la gestion du focus, voici les recommandations :
- Déplacez automatiquement le focus clavier vers le contenu de la modale à l'ouverture.
- La navigation clavier ne doit pas permettre à l'utilisateur de se déplacer hors de la modale.
- Appuyer sur
Tabpermet de se déplacer sur le prochain élément tabbable. - Appuyer sur
Shift+Tabpermet de revenir le précédent élément tabbable. - Possibilité de fermer la modale en appuyant sur la touche
Escape.
Des recommandations supplémentaires sont disponibles ici : https://www.w3.org/WAI/ARIA/apg/patterns/dialog-modal/.
Confusion entre modale et dialog
En discutant avec d'autres développeurs et intégrateurs, je constate que ces différences restent parfois incomprises. Pourtant les règles d'accessibilités qui s'appliquent à ces éléments ne sont pas les mêmes, et confondre les deux mène souvent à des erreurs d'accessibilité.
Ce que n'est pas une modale
Prenons l'exemple suivant :
/* CSS */
.hidden {
display: none;
}
.modal__container:before {
content:'';
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: blue;
opacity: 0.5;
pointer-events: none;
}
.modal__item {
background: white;
position: absolute;
width: 50%;
padding: 2rem 0;
border-radius: 20px;
margin: auto;
left: 25%;
top: 25%;
text-align: center;
}
/* JS */
function toggleModal() {
document.getElementById('demo-modal').classList.toggle('hidden');
}
<!-- HTML -->
<div id="content">
<button
type="button"
onclick="alert('Je ne dois pas être cliquable lorsque une modale est ouverte')"
>
alert
</button>
<button
type="button"
onclick="toggleModal()"
>
toggle modal
</button>
</div>
<div id="demo-modal" class="modal__container hidden">
<div class="modal__item">
<p>Je suis une modale</p>
<button
type="button"
onclick="toggleModal()"
>
fermer
</button>
</div>
</div>
À première vue, l'élément qui s'affiche après avoir cliqué sur "toggle modal" ressemble à une modale. Toutefois, à cause de la propriété css pointer-event: none il est possible de cliquer sur le bouton "alert".
❌ Le contenu en arrière-plan n'est pas rendu inerte, ce qui est incompatible avec la définition donnée précédemment.
Bon, j'avoue que cet exemple est un peu absurde car cette propriété css n'a rien à faire là. 😇
Soit, retirons là et testons à nouveau !
Verdict ?
❌ Eh bien non, ce n'est pas une modale ! Le contenu n'est toujours pas inerte !
Si les clics cette fois interceptés, la navigation clavier reste néanmoins possible via la touche TAB. Il faut donc s'occuper de la gestion des éléments tabbable.
Pour désactiver ce comportement, on peut jouer avec l'attribut tabindex des éléments comme suivant :
function toggleModal() {
const modal = document.getElementById('demo-modal');
const buttons = Array.from(document.querySelectorAll('#content button'));
if (modal.classList.contains('hidden')) {
// La modale est actualement cachée, elle sera donc afichée par le toggle
// On désactive le tab sur les boutons
modal.setAttribute('tabindex', '0')
buttons.forEach(btn => btn.setAttribute('tabindex', '-1'));
} else {
// La modale est actualement visible, elle sera donc cachée par le toggle
// On réactive le tab sur les boutons
modal.setAttribute('tabindex', '-1');
buttons.forEach(btn => btn.setAttribute('tabindex', '0'));
}
modal.classList.toggle('hidden');
}
Cette première version de modale mériterait encore plusieurs améliorations :
- Utilisation d'attributs ARIA pour labeliser correctement la modale
- La gestion des éléments tabbable n'est pas parfaite
- etc.
Il existe beaucoup de sources pour apprendre à construire une modale accessible, et cela fera certainement l'objet d'un nouvel article.
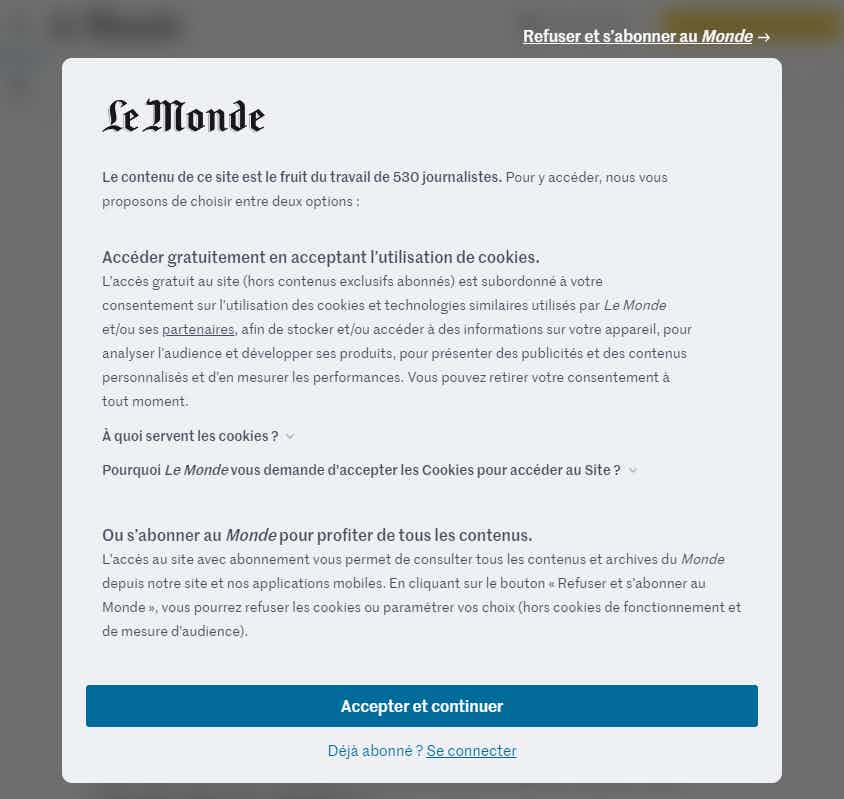
Une erreur courante

Cette erreur se retrouve même sur les sites de grande envergure !
Malgré la volonté manifeste d'implémenter une modale (taille du widget, flou de l'arrière-plan), le contenu en arrière-plan n'est pas inerte à cause d'une mauvaise gestion des éléments tabbable.
Quels enjeux ?
Si ce type d'erreur peut sembler anodine, il faut garder en tête que le but d'une modale est de forcer une interaction avec l'utilisateur.
Ce type de widget est invasif et ne doit être utilisé à la légère : si l'utilisateur peut éviter l'interaction sans que cela ne pose de problème, alors le d'une modale n'est finalement peut-être pas adapté.
Dans notre exemple (modale de consentement RGPD), on peut raisonnablement de penser que soit le système de consentement présente des vulnérabilités, soit qu'un widget moins invasif pourrait répondre aux mêmes besoins sans dégrader l'expérience utilisateur (ce qui est le plus probable 😉).
Pour résumer, se tromper sur l'intégration d'une modale n'est pas une erreur critique, mais peut révèler :
- Des axes / besoin d'améliorations sur l'accessibilité de votre site.
- Des possibilités de scénarios d'échecs UX ou même software (selon les situations).
- La possibilité d'améliorer l'expérience utilisateur en modifiant l'interface en passant d'une "modale dysfonctionnelle" à une "dialog box" ou tout autre widget moins invasif.
Conclusion
Il est important de comprendre les différences entre les modales et les boîtes de dialogue dans la conception d'interfaces.
- Les modales sont adaptées aux actions critiques nécessitant une attention immédiate.
- Les boîtes de dialogue conviennent à des interactions moins critiques mais nécessitant l'attention de l'utilisateur.
Pour garantir l'accessibilité, il est essentiel de rendre le contenu des modales inerte, de gérer correctement la navigation clavier et d'étiqueter clairement les boîtes de dialogue.
En respectant ces bonnes pratiques, nous pouvons offrir des expériences utilisateur inclusives.
En fin de compte, le choix entre une modale et une boîte de dialogue dépend du contexte et des besoins spécifiques. En comprenant ces concepts et en appliquant les bonnes pratiques, nous pouvons créer des interfaces performantes, accessibles et conviviales.
N'oublions pas que la conception d'interfaces accessibles est un processus continu qui nécessite une attention constante. En améliorant nos pratiques, nous pouvons offrir des expériences utilisateur de qualité.